4 minutos de lectura
Core Web Vitals (CWV), métricas imprescindibles que debes conocer
Álvaro Galindo : 08-nov-2022 17:45:00

Web Vitas es una iniciativa de Google para promocionar una guía unificada de indicadores de calidad que son esenciales para brindar una excelente experiencia de usuario en la web. Tienen gran importancia en el SEO, ya que el buscador prioriza las webs con mejores puntuaciones a la hora de mostrar los resultados, o en cualquiera de sus otras herramientas para leer información (como Google Discover, Google News o Google Showcase).
¿Qué miden los Core Web Vitals?
Principalmente, miden la velocidad y estabilidad de una página web en respuesta a las interacciones de los visitantes, a través de los siguientes indicadores:
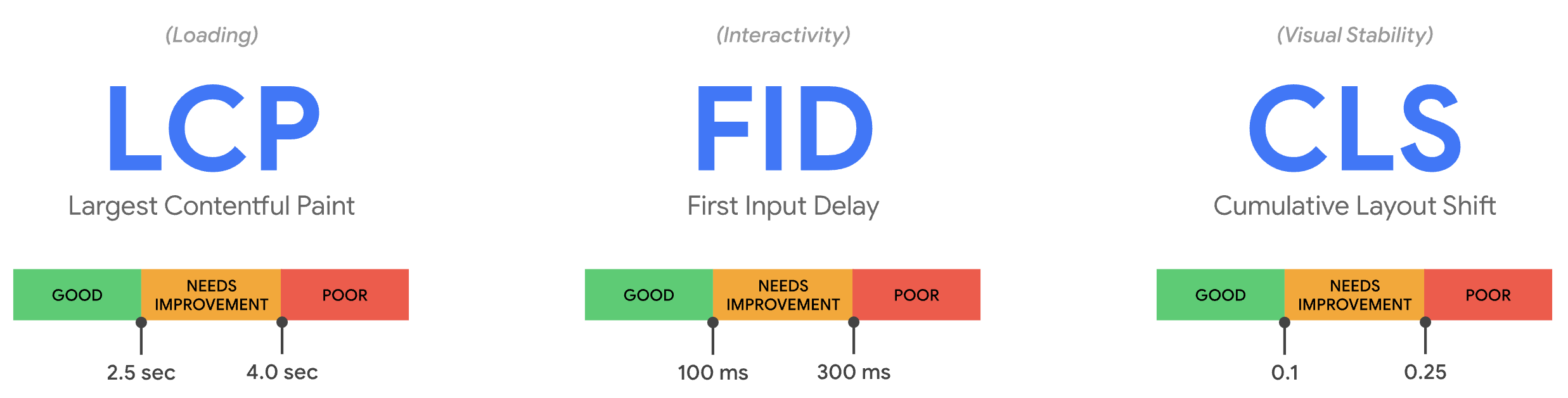
- Largest Contentful Paint (LCP): este valor tiene en cuenta el tiempo de despliegue del contenido más grande de la página (normalmente, la imagen de apertura, vídeo, etc.). Para proporcionar una buena experiencia de usuario, el LCP debe producirse dentro de los 2,5 segundos desde que la página comienza a cargarse.
- First Input Delay (FID): mide el tiempo desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace, pulsa un botón o utiliza un control personalizado impulsado por JavaScript) hasta el momento en que el navegador puede comenzar a procesar controladores de eventos como respuesta a esa interacción.
- Cumulative Layout Shift (CLS): mide la estabilidad visual de la página (el cambio de diseño que pueda haber tenido desde que empezó a cargar). Lo más habitual es el salto vertical según van cargando las publicidades externas. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1.

Estas son las métricas más importantes, pero hay otras a tener en cuenta:
- Time to First Byte (TTFB): mide el tiempo desde que se pide un recurso hasta que se recibe el primer byte del mismo. Ayuda a identificar cuándo un servidor web es demasiado lento para responder a las solicitudes e impacta directamente a la hora de mejorar el LCP, al igual que el siguiente indicador:
- First Contentful Paint (FCP): mide el tiempo que transcurre desde que la página comienza a cargarse hasta que cualquier parte del contenido se representa en la pantalla. Es una métrica importante, centrada en el usuario, para medir la velocidad de carga percibida.
- Time to Interactive (TTI): mide el tiempo que pasa desde que se inicia la página hasta que se cargan sus principales recursos secundarios, y es capaz de responder rápidamente, y de manera confiable, a la entrada del usuario. Si el tiempo es bajo, impacta directamente en la mejora del FID, al igual que la siguiente métrica:
- Total Blocking Time (TBT): importante para determinar la capacidad de respuesta de carga. En concreto, mide la cantidad total de tiempo entre First Contentful Paint (FCP) y Time to Interactive (TTI) y ayuda a cuantificar la gravedad de la falta de interacción de una página antes de que se vuelva interactiva de manera confiable. Un TBT bajo ayuda a garantizar que la página sea útil.
Estudios recogidos por Google han demostrado que tener unos Core Web Vitals óptimos mejora tanto la interacción de los usuarios (se alarga la duración de las sesiones, aumentan las visitas de página por sesión, disminuye el porcentaje de rebote…) como las métricas empresariales, con un aumento de los ingresos publicitarios.
¿Cómo podemos diagnosticar posibles mejoras de rendimiento?
Existen diferentes herramientas para poder depurar el rendimiento que tiene una web. Las más conocidas son:
- Google Search Console: la primera herramienta, y más importante para detectar problemas. Además de las métricas webs principales, también analiza la experiencia de la página, indicándonos el % de URL´s buenas respecto al total de indexadas. Para ello, tendremos que tener una cuenta con permisos para poder acceder a los informes de la web que queramos analizar.
- PageSpeed Insights: sin embargo, en esta web de Google podemos introducir directamente la URL que queramos y nos devolverá un informe de rendimiento de cada métrica, así como distintos consejos que podemos aplicar para mejorar las cifras. Seguramente, es el punto de entrada más importante para detectar por dónde podemos empezar a corregir.
- Lighthouse: un plugin de navegador para Chrome, que se puede usar desde las herramientas de desarrollador, y permite lanzar evaluaciones de rendimiento en local. Es especialmente útil para URLs que no son accesibles a internet (como entornos de desarrollo) o para lanzarlo bloqueando elementos externos de publicidad (y sacar datos bloqueando lo que nos interese).
¿Cómo mide Google los Core Web Vitals?
Una vez que sabemos qué son, qué miden y cómo diagnosticar nuestros problemas nos falta saber lo más importante: ¿en qué se basa Google para puntuar una web?, algo que no podemos encontrar tan fácilmente en los manuales. La medición que hace está basada en los datos de navegación real de los usuarios y, por tanto, solo tendrá en cuenta a los que naveguen por Chrome. En concreto, los informes de Google Search Console se basan en datos de las medias de navegación de los últimos 28 días, lo que tiene una serie de implicaciones para las páginas:
- Desde que subamos un ajuste, se lanzan los procesos de validación y se empiezan a ver resultados en los informes, pueden pasar varios días. Por lo tanto, el proceso de corrección y validación tiene “Delay”, y no se refleja en los datos hasta días después de subir las mejoras.
- Al basarse en la navegación real de los usuarios, el buscador tiene en cuenta cualquier “estado” de la web. Es decir, si el diseño de esta cambia para usuarios logueados, aunque sea ligeramente, tenemos que asegurarnos de que la experiencia de navegación es óptima para todos, logueados e invitados.
- Si tenemos una versión AMP, es muy importante que esté optimizada, ya que será de las visitas que más tráfico reciba desde el móvil.
- También es importante tener en cuenta criterios geográficos, ya que la conexión a internet no es la misma en todos los países.
5 consejos para planificar la ejecución de posibles mejoras
- Usar Google Search Console como puerta de entrada, ya que nos permitirá conocer qué posición de partida tenemos y los parámetros que debemos atacar.
- Los informes funcionan por volumen de URLs, por lo que lo más importante son las páginas de contenido.
- No es bueno intentar arreglar todo de golpe. Lo más óptimo es empezar por la métrica que tenga más URLs afectadas, ya que los informes se basan en porcentajes de URLS sobre el total.
- Ante la duda, lo mejor es intentar mejorar siempre el CLS, la mátrica más fácil de corregir y seguir por lo más fácil de aplicar (carga de fuentes, preloads, font-display, etc.). A lo mejor no mejora mucho la métrica, pero sí quitará mucho ruido de los informes de rendimiento.
- El proceso de mejora es iterativo y lleva mucho tiempo. Lo mejor es aplicar una serie de mejoras y desplegarlas cuanto antes, esperar unos días y ver cómo evoluciona la gráfica de Google Search Console.
El mayor problema serán siempre factores externos sobre los que no tenemos control, como por ejemplo, la publicidad.
El CMS bCube, de Bitban Technologies, reduce al máximo los tiempos de entrega de las páginas, con un diseño orientado a los Core Web Vitals. Además, responde a los requerimientos SEO de buscadores y usuarios y ayuda a subir el tráfico de los medios.
Álvaro Galindo es Manager en Bitban Code.
